We have built three new sample applications, which show the capabilities of Graphlit integrated with Next.js, and deployable on Vercel.
Each of this applications uses the Graphlit Node.js SDK (NPM) for integration with the Graphlit Platform API.
import { Graphlit } from 'graphlit-client';
Also, each are deployable to Vercel, via the Deploy button on the README page of each Github repository.

Chat Application [Github]:
git clone git@github.com:graphlit/graphlit-samples.git
cd nextjs/chat

Similar to ChatGPT, Graphlit supports Retrieval Augmented Generation (RAG) conversations over ingested content.
In this application, you can upload one or more files to your Graphlit project, and then prompt a chat conversation to ask questions or summarize the file contents.
Files will be read from the local filesystem, and Base64-encoded before being sent to the Graphlit API. Ingestion runs synchrously given the isSynchronous parameter is set to true, and the API route will wait until the file has completed the ingestion workflow.
// Initialize the Graphlit client
const client = new Graphlit();
// Process each file by ingesting it into the Graphlit client
const results = await Promise.allSettled(
data.files.map(({ name, base64, mimeType }) => {
return client.ingestEncodedFile(name, base64, mimeType, undefined, true);
})
);
Then, when the user enters a prompt, it will be sent to the default LLM (OpenAI GPT-4o, at the time of publishing) for completion.
// Initialize the Graphlit client
const client = new Graphlit();
// Send the prompt to the conversation
const promptResults = await client.promptConversation(
data.prompt,
data.conversationId
);
Previous conversations can be queried, and as a conversation is selected, the application loads the previous messages.
// Initialize the Graphlit client
const client = new Graphlit();
// Query the Graphlit client for conversations
const conversationResults = await client.queryConversations();
// Extract the conversations from the results
const response = conversationResults.conversations;
Web Extraction Application [Github]:
git clone git@github.com:graphlit/graphlit-samples.git
cd web-extraction

Graphlit can be used to scrape webpages or crawl websites and extract text, even without using the text for a RAG conversation.
Scrape
This sample application demonstrates how to scrape a webpage by URL, and then display the extracted Markdown text and structured JSON output.
// Initialize the Graphlit client
const client = new Graphlit();
// Ingest the URI into the Graphlit client
const response = await client.ingestUri(
data.uri,
undefined,
undefined,
true
);
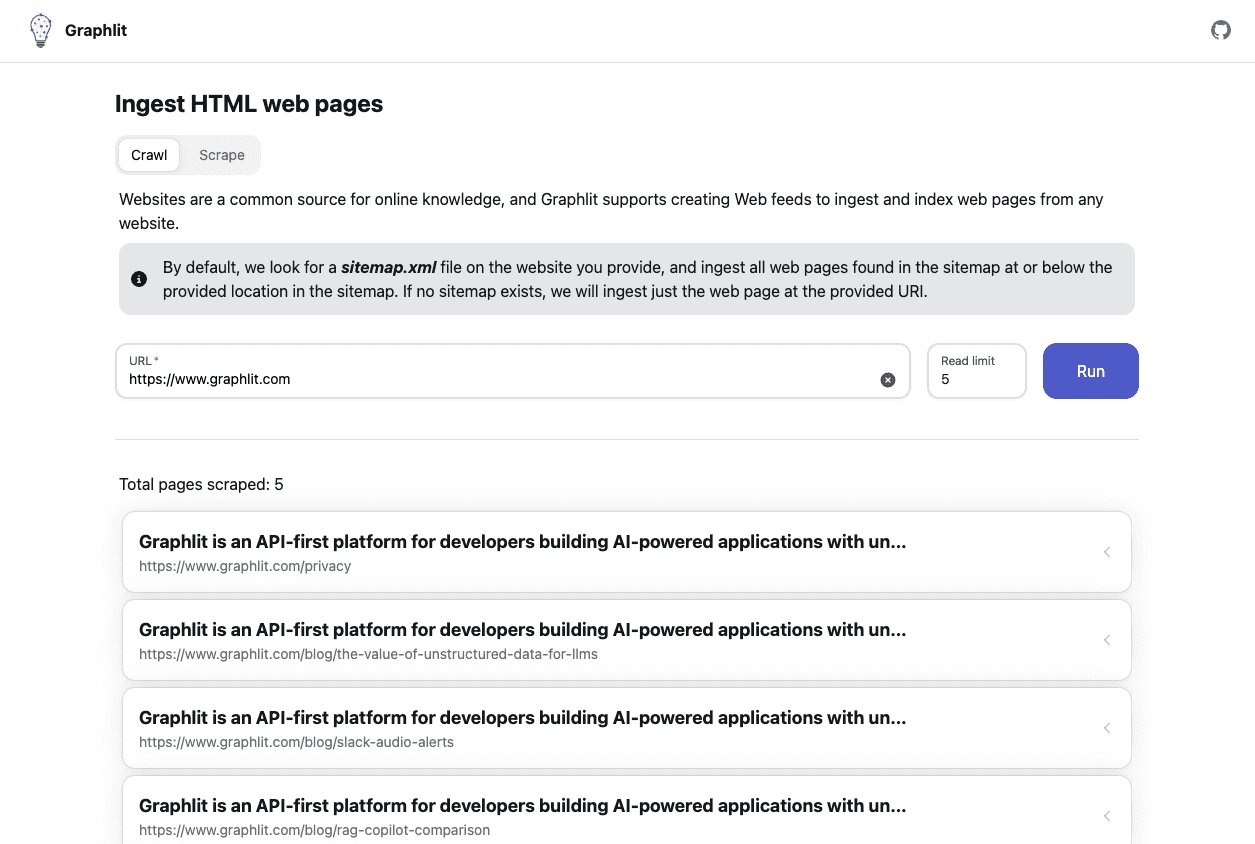
Crawl
This sample application also demonstrates how to crawl a website by URL, walking the pages via sitemap. The application then displays the extracted Markdown text and structured JSON output of all crawled pages.
// Initialize the Graphlit client
const client = new Graphlit();
// Create a new feed for the specified URI
const response = await client.createFeed({
name: data.uri,
type: FeedTypes.Web,
web: {
uri: data.uri,
readLimit: data.limit,
},
});
File Extraction Application [Github]:
git clone git@github.com:graphlit/graphlit-samples.git
cd file-extraction

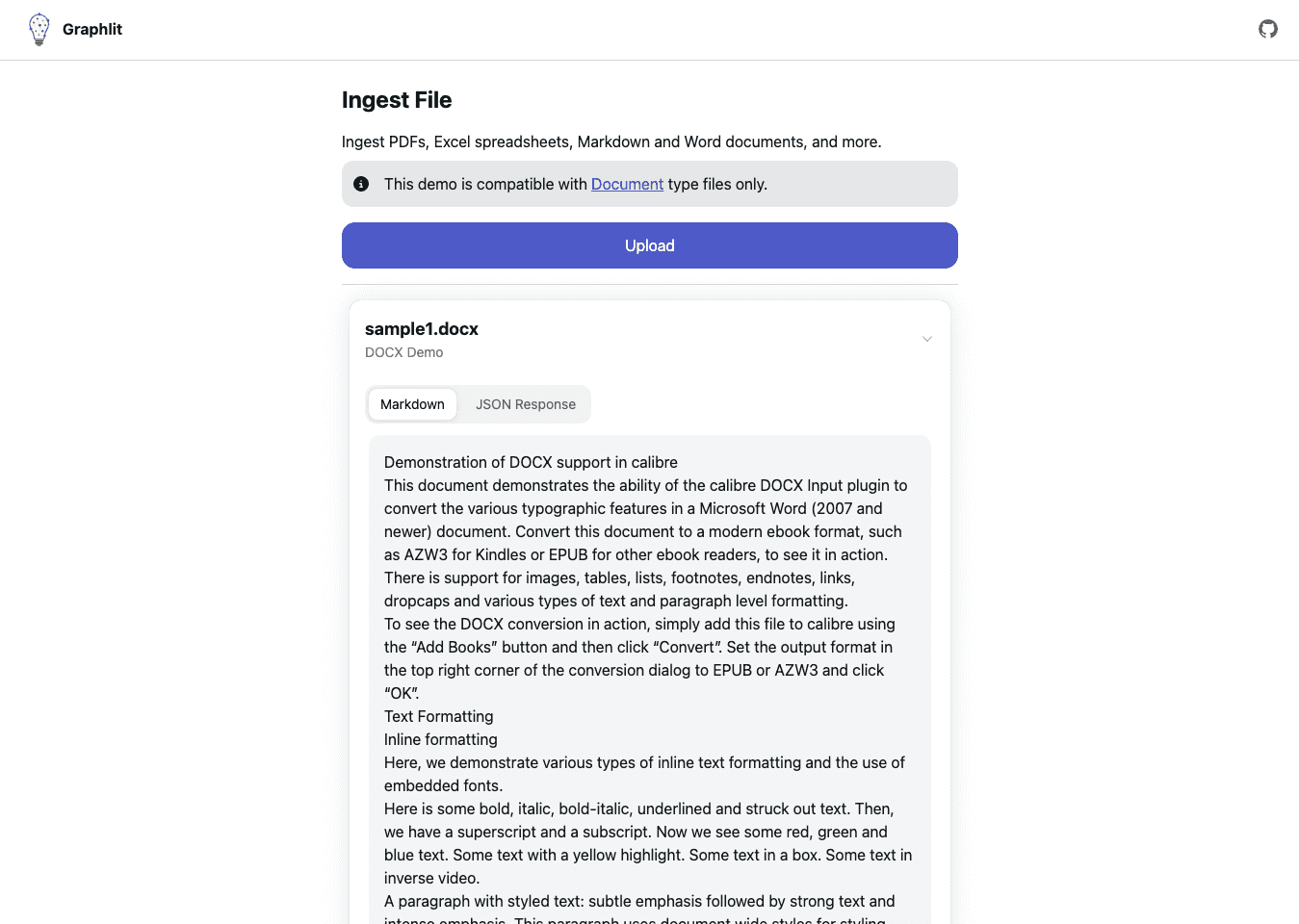
In addition to extracting text from webpages, Graphlit supports extracting text from documents, such as PDFs and Word documents.
Similar to the Chat sample application, the File Extraction application demonstrates how to upload a local file. Once ingested, the application displays the extracted Markdown text and structured JSON output.
// Initialize the Graphlit client
const client = new Graphlit();
// Ingest each file and handle results
const results = await Promise.allSettled(
data.files.map(({ name, base64, mimeType }) =>
client.ingestEncodedFile(name, base64, mimeType, undefined, true)
)
);
Summary
Please email any questions on this article or the Graphlit Platform to questions@graphlit.com.
For more information, you can read our Graphlit Documentation, visit our marketing site, or join our Discord community.
